.Net core mvc’de subfolder yaklaşımı ile mobil yönlendirme
Konuya girmeden önce bu yazının web geliştiriciler için teknik bir implementasyon örneği olduğunu, işiniz geliştirme yapmak değilse sizin için anlamsız olabileceğini belirtmek istiyorum. Fakat bilgi bilgidir, nerde görürsem alırım derseniz mutlaka fayda sağlayacağınız kısımlar olacaktır.

Şimdi konumuza girebiliriz. Web uygulamalarında mobil kullanım için farklı geliştirme yaklaşımları bulunmaktadır. Bu yaklaşımlar özet olarak;
- Web sitesinin mobil görünümü yoktur. Masaüstü için geliştirilen ekranlar mobil cihazlarda aynen masaüstünde göründüğü gibi görünür. Kullanıcı deneyimi iyi değildir.
- Web sitesinin mobil görünümü responsive tasarımdan güç alır. Bu yaklaşımda cihaz boyutuna göre ekran üzerindeki elemanlar kendilerini hizalar ve iyi bir kullanıcı deneyimi sağlanabilir.
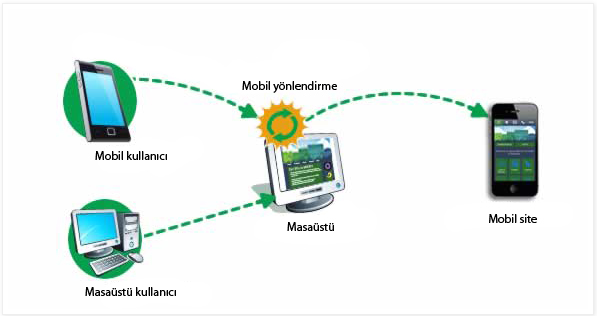
- Web sitesinin mobil ekranları vardır. Bu senaryoda yayın yapan iki web sitesi olabilir ya da aynı web sitesi altında istekleri karşılayan, tamamen farklı çalışan kodlar olabilir. Bu yaklaşım ile iki temel kazanım sağlanabilir. İlki; tamamen farklı iki site olarak konumlandırıp ölçeklemeyi web ve mobil için yapabilmek. Diğeri; mobil web site kullanımı için anlamlı olmayan işlerin yapılmasını engelleyebiliyor olmak. Örneğin masaüstü web sitesinde 50 tane haber gösterip bu haberlerin başlık ve özet bilgilerini de tasarımda kullanırken, mobil web sitesinde 10 haber göstermek ve sadece başlıkları kullanıcıya göstermek akıllıca olabilir. Bu durumda mobil istekleri karşılayan bir web sitesi yaklaşımımız olursa sadece ihtiyaç duyulan kadar bilgiyi sunucudan alacak bir geliştirme yapabiliriz. Bu da bize performans ve kullanıcı deneyimi kazanımı olarak döner.
Bu yazıda üçüncü yaklaşımı birkaç senaryoya göre .Net Core Mvc kullanarak örnekleyeceğiz. Bunu da iki farklı geliştirme yöntemi olan subfolder (www.site.com/mobile) ve subdomain (m.site.com) olarak yapacağız. İlk örnek bu yazının konusu, ikincisi ise devam yazısı olarak gelecek. İkisi için de tek proje üzerinde geliştirme yapıp area kullanarak mobil ile masaüstünü birbirinden izole edeceğiz. Daha iyi pratikleri mutlaka var, fakat proje sayısını artırmamak ve yazının odağını dağıtmamak için aynı proje içinde işlemlerimizi yapacağız.
Subfolder Yaklaşımı
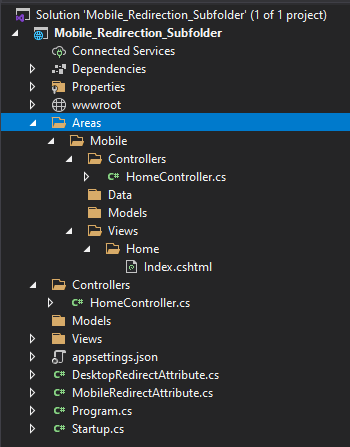
Öncelikle .Net Core MVC projesi oluşturuyoruz. Projeye bir area ekleyip ismini Mobile olarak belirliyoruz. Eklediğimiz area’ya bir controller ve action ekleyip aşağıdaki dosya görünümüne sahip oluyoruz.
Yönlendirme işlemlerini actionfilter’ları kullanarak yapıyoruz. Genel mantık olarak gelen isteğin hangi cihazdan geldiğini anlayıp ilgili action’a yönlendirilecek şekilde çalışıyor.

Eklediğimiz area için route ayarlamasını startup.cs dosyasında aşağıdaki şekilde yapıyoruz.
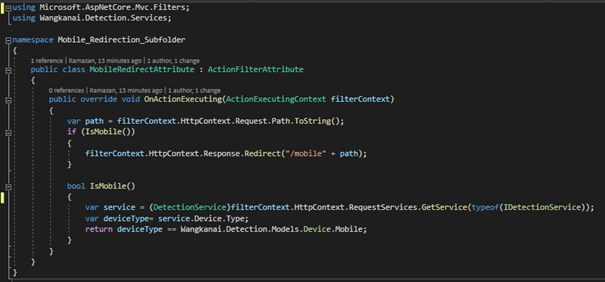
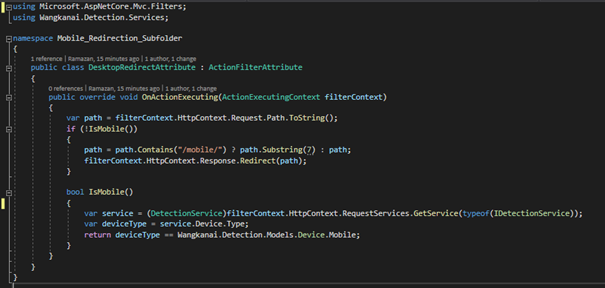
Sonraki aşamada yönlendirme işlemlerini yapacak actionfilter’ları ekliyoruz. Bu işlemi yapabilmek için istek yapan cihazı biliyor olmamız gerekiyor. İstek yapan cihazı tanımak için request üzerindeki user-agent bilgisi kullanılabilir. Fakat her cihaz, tarayıcı mobil bilgisini aynı şekilde tanımlamadığı için bu bilgiye ulaşmak çok kolay olmayabiliyor. Bu bilgiye ulaşmak için Wangkanai.Detection kütüphanesini kullanabiliriz. Bu sayede tüm browser ve cihazlar için cihaz tipini hızlıca tanıyabileceğiz. Yıldız sayısı yüksek, güvenli bir kütüphane olduğu için gönül rahatlığı ile kullanabilirsiniz. Kütüphaneyi projeye dahil edip actionfilter’ları aşağıdaki şekilde oluşturuyoruz.
Eğer cihaz mobil ise anlayıp yönlendirmeyi yapacak kod parçası:

Eğer cihaz mobil değilse masaüstüne yönlendirecek kod parçası:

Bu işlemlerden sonra actionfilter’lar controller ya da action seviyesinde kullanılabilir duruma geliyor.
Senaryomuzda iki sayfamız olduğunu ve birisinin mobil sayfasının olmadığını düşünelim. Bu senaryoyu oluşturmak için ana seviyedeki HomeController’a Index ve OnlyDesktop olacak şekilde iki action ekleyelim. Area altındaki HomeController içine de Index adında bir action ekleyelim. Index action’ının hem masaüstü hem de mobil için sayfaları olacak, OnlyDesktop action’ının sadece masaüstü için sayfası olacak. Aşağıdaki şekilde implemente ediyoruz.
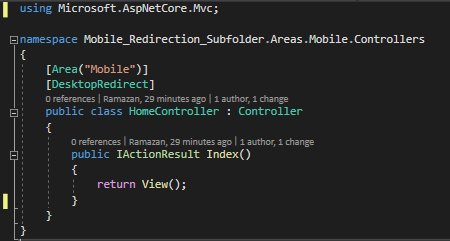
Mobil area içindeki controller’da yapılan işlem:

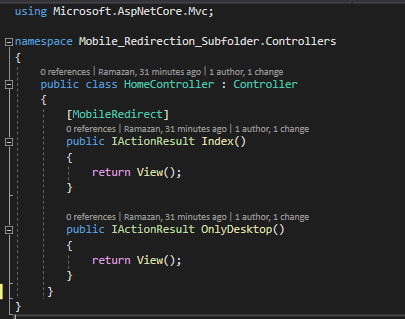
Ana controller’da yapılan işlem:

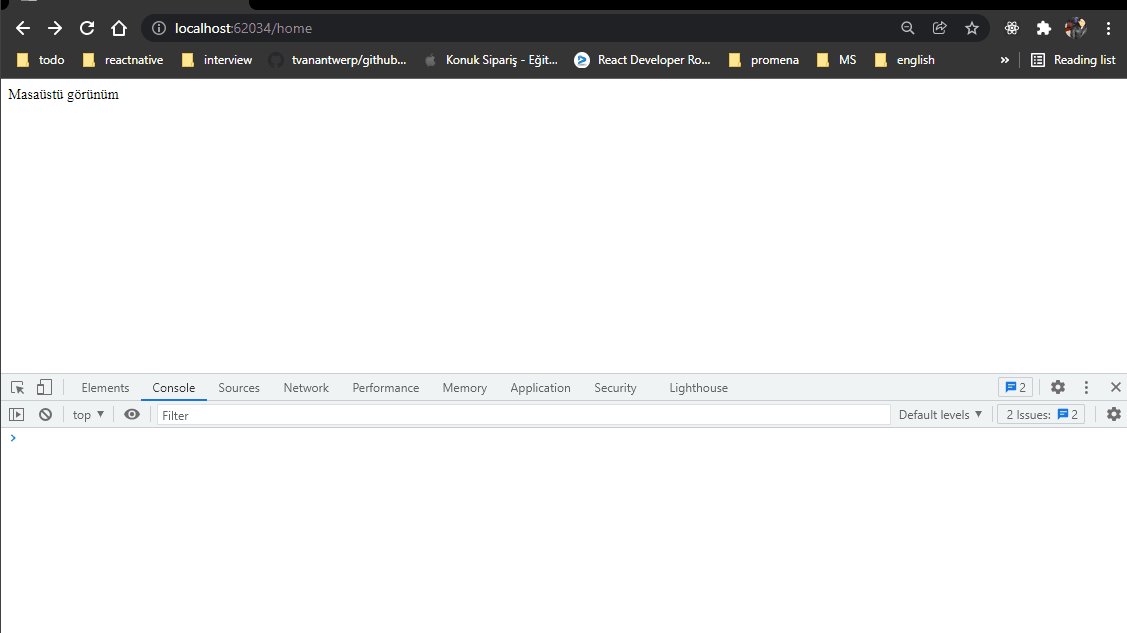
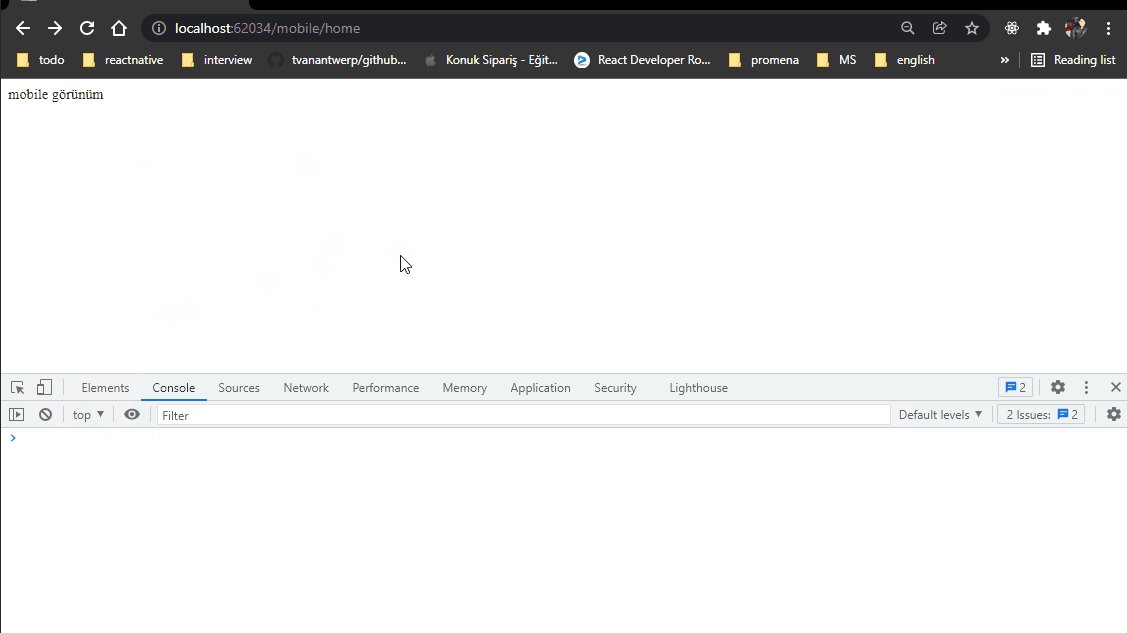
Bu işlemleri de tamamladıktan sonra uygulamamızı test edebiliriz. Kontrol için browser’ın mobil görünüm özelliğini kullanarak testi tamamlayabiliriz.

Subfolder yaklaşımı ile mobil site implementasyon örneğimizi tamamladık. Sonraki yazıda subdomain yaklaşımı ile ilgili örnekte görüşmek üzere.
- Bu örneğin kaynak kodlarına https://github.com/ramazankanbur/Mobile_Redirection_Subfolder adresinden ulaşabilirsiniz.
